Telkom University – Bagi dunia desain, tipografi bukan sekadar penggunaan huruf semata, melainkan sebuah elemen kunci yang sangat mempengaruhi hasil akhir suatu desain atau karya seni. Tidak hanya untuk kepentingan desain, tetapi tipografi berperan penting bagi para pembaca.
Menguasai ilmu dan teknik tipografi tidaklah mudah, banyak sekali hal yang harus kamu pertimbangkan. Itulah sebabnya penting untuk sepenuhnya memahami tipografi. Jadi, mari baca tuntas artikel ini sebagai langkah awalmu mengenal lebih dalam tentang tipografi.
Apa Itu Tipografi
Pengertian tipografi merujuk pada seni memilih dan mengatur huruf atau teks sebagai elemen visual dalam suatu desain. Dalam konteks ini, teknik tipografi tidak hanya mempertimbangkan penampilan dan kesan visual, tetapi juga memperhatikan aspek daya tarik, pemahaman pembaca serta maksud pesan yang ingin disampaikan.
Tipografi bukan hanya seni, tetapi ilmu yang memiliki peran penting dalam memperlancar komunikasi visual. Dengan pengaturan yang tepat, pesan dapat lebih mudah dipahami dan disampaikan secara efektif. Proses penerapan tipografi memiliki tujuan untuk membangkitkan emosi dan menyampaikan pesan tertentu melalui tampilan huruf dan teks.
Contoh tipografi sering ditemui dalam berbagai konteks visual, seperti pada poster film yang memanfaatkan tipografi untuk mengekspresikan nuansa dan tema. Lalu kemasan produk juga menggunakan tipografi untuk menciptakan identitas merek yang khas dan menarik perhatian konsumen. Bahkan kamu bisa menemukannya dalam sebuah logo wordmark, logo sebuah merek berbentuk teks yang menjadi identitas ikonik.
Tipografi ada dimana-mana, kehadirannya ada di berbagai media termasuk lingkungan, UI gadget, cetakan, dan tentunya ranah digital. Kamu bisa mengeksplor banyak referensi dari sana. Dengan memperkaya pengetahuanmu akan referensi tipografi, kamu bisa menambahkan value di setiap karya desainmu.
Elemen Tipografi
Huruf Teks
Huruf teks atau body text adalah karakter yang membentuk kata-kata dan kalimat dalam suatu teks. Pemilihan huruf yang tepat sangat penting untuk keterbacaan dan kejelasan pesan yang disampaikan.
Huruf Judul
Huruf judul digunakan untuk menonjolkan judul atau heading dalam sebuah teks. Biasanya memiliki desain yang lebih mencolok dan berbeda dari huruf teks untuk menarik perhatian pembaca.
Serif dan Sans Serif
Serif dan sans serif merujuk pada gaya dasar huruf. Serif memiliki tambahan kecil di ujung huruf, sementara sans serif tidak. Serif umumnya terlihat lebih formal, sedangkan sans serif lebih modern dan bersih.
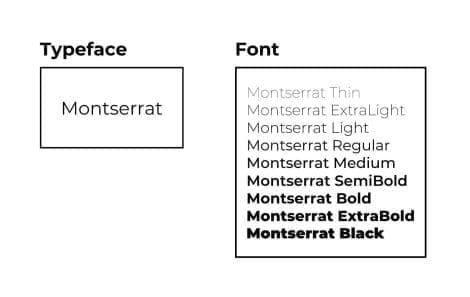
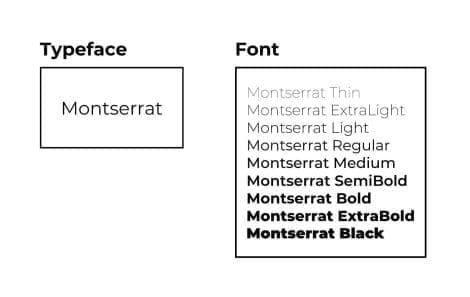
Font dan Typeface


Font merujuk pada kumpulan karakter dengan desain dan gaya yang seragam. Contohnya adalah Montserrat Thin dan Montserrat Black. Selain menentukan gaya, penggunaan suatu font membangun nuansa dan kesan tertentu.
Typeface adalah konsep desain umum dari sekelompok huruf yang mencakup berbagai gaya dan ukuran. Jadi font Montserrat Thin dan Montserrat Black tergabung dalam typeface Montserrat.
Hierarki


Hierarki adalah pengaturan visual yang menekankan perbedaan signifikan antara elemen-elemen teks, seperti ukuran atau warna huruf, untuk menciptakan tingkatan informasi. Tipografi harus memiliki hierarki yang baik, karena akan mempengaruhi pengalaman dan kenyamanan pembaca.
Warna
Warna dalam tipografi digunakan untuk menciptakan kontras, menarik perhatian, dan mempengaruhi mood pembaca.
White Space
White space, atau ruang kosong di sekitar elemen-elemen tipografi, bukan sekadar kekosongan visual. Ia menciptakan napas, meningkatkan keterbacaan, dan menyusun tata letak dengan lebih baik.
Sayangnya, banyak yang tak menyadari betapa krusialnya ruang kosong ini. Padahal, ia memiliki dampak besar pada estetika suatu desain. Desain yang terlalu padat dengan teks seringkali terlihat kurang menarik. Oleh karena itu dalam prakteknya tipografi yang baik harus menggunakan konsep white space.
Tracking
Tracking adalah jarak antara semua huruf dalam sebuah kata atau kalimat. Penyesuaian tracking dapat mempengaruhi estetika dan keterbacaan.
Leading
Leading adalah jarak vertikal antara baris-baris teks. Penyesuaian leading penting untuk keterbacaan dan tata letak yang seimbang.
Kerning
Kerning adalah penyesuaian jarak antara dua huruf tertentu juga untuk meningkatkan estetika dan keterbacaan.
Alignment
Alignment mengacu pada penempatan teks dalam tata letak, seperti rata kiri, rata kanan, rata tengah, atau rata kanan-kiri.
Konsistensi
Konsistensi dalam tipografi melibatkan penggunaan elemen-elemen tipografi secara seragam dalam desain untuk menciptakan estetika. Kamu bisa menentukan jenis font, ukuran, dan warna untuk menciptakan konsistensi.
Fungsi Tipografi
Mungkin kamu bertanya, mengapa harus mempelajari dan memahami banyak hal tentang tipografi. Jangan ragu untuk belajar, berikut ini beberapa fungsi tipografi yang harus kamu ketahui:
Efektivitas Pesan
Tipografi dalam konteks komunikasi visual berfungsi menyampaikan pesan dengan mudah dan efektif kepada pembaca. Keberhasilan dalam menyampaikan pesan dapat dicapai melalui penerapan prinsip-prinsip legibility, readability, dan visibility dalam tipografi. Prinsip-prinsip ini memastikan bahwa pembaca dapat mengenali teks dengan jelas dan membacanya dengan mudah, menciptakan pengalaman visual yang baik.
Daya Tarik
Tipografi berfungsi sebagai daya tarik yang dapat menarik perhatian target audiens melalui visual yang ditawarkan. Contohnya dengan memilih font yang unik dan sesuai dengan elemen desain lainnya, tipografi mampu menciptakan daya tarik visual yang kuat. Tipografi ibarat kait yang mampu mengundang pembaca untuk menikmati desain kamu.
Menciptakan Karakter
Fungsi berikutnya dari tipografi adalah menciptakan serta memperkuat karakter suatu desain. Karakter yang tegas, feminin, elegan, atau bersemangat dapat dihasilkan dan diperkuat melalui pemilihan font, warna, ukuran, dan elemen tipografi lainnya. Dengan demikian, tipografi menjadi alat penting dalam mengekspresikan identitas dan membentuk kesan visual yang sesuai dengan tujuan desain.
Memperkuat Tema dan Konsep
Seringkah kamu melihat poster film horor? Tipografi yang digunakan mampu menciptakan atmosfer horor yang kuat bukan? Itu adalah fungsi tipografi, dimana penggunaannya tidak hanya mempertegas tema desainmu, tapi juga memberikan kekuatan pada konsep yang kamu usung.
Klasifikasi Tipografi
Dalam buku Tipografi (2021) karya Ahmad Zainudin, klasifikasi tipografi diuraikan dengan memfokuskan pada bentuk dan anatomi huruf. Selain itu, juga diklasifikasikan berdasarkan sejarahnya. Simak penjelasan klasifikasi tipografi ini:
Serif Old Style
Mengambil inspirasi dari prasasti Romawi Kuno yang kemudian berkembang pesat pada masa Renaissance untuk menggantikan jenis blackletter atau textura, jenis huruf ini menonjolkan karakteristik dengan kontras rendah antara goresan tebal dan tipis, serta serif berbentuk sudut lancip dan garis dasar simetris yang condong ke kiri. Beberapa contoh font dalam jenis ini adalah Bembo, Garamond, Goudy, dan Palatino. Perlu diketahui bahwa jenis ini mendominasi dunia percetakan pada masanya.
Serif Transitional
Muncul pertama kali sekitar tahun 1962, jenis huruf ini menampilkan karakteristik yang unik. Font ini ditandai dengan kontras yang sangat terlihat pada bagian strokes-nya, serif yang hampir horizontal pada huruf kecil, dan sumbu kemiringan yang hampir vertikal. Beberapa contoh font dalam kategori ini mencakup Baskerville, Caledonia, Caslon, dan Janson.
Serif Modern
Jenis huruf ini membawa karakteristik yang berbeda dengan jenis Old Style. Muncul pada akhir abad ke-17, jenis ini menonjolkan kontras strokes yang tinggi, serif horizontal, dan sumbu simetri yang tegak lurus. Beberapa font yang termasuk dalam jenis Serif Modern antara lain adalah Bodoni, Didot, dan Modern No.20.
Sans Serif
Huruf sans-serif merujuk pada jenis huruf tanpa serif atau kait pada ujung strokes. Di Jerman, jenis ini dikenal sebagai Gothic. Pada awal abad ke-20, jenis ini menjadi populer dan kini sering digunakan sebagai teks dalam konteks digital dan tampilan di layar komputer karena tingkat kejelasan dan keterbacaannya yang tinggi dibandingkan dengan huruf dengan serif. Beberapa font yang termasuk dalam kategori ini meliputi Futura, Gill Sans, Grotesque, Helvetica, dan Universe.
Script
Jenis huruf ini mudah dikenali karena sangat berbeda dengan jenis huruf lainnya. Tipografi jenis ini meniru tulisan tangan manusia dengan huruf yang saling menyambung. Huruf script terbagi lagi menjadi bentuk formal atau serif, dan bentuk cursive yang lebih kasual. Beberapa font yang termasuk dalam kategori Script antara lain Brush Script, Kaufmann, dan Mistral. Sedangkan jenis yang mirip, yaitu cursive, tidak memiliki huruf yang saling bersambung.
Decorative/Digital
Muncul dan berkembang di dunia periklanan pada abad ke-19, jenis huruf ini sangat mudah dikenali berkat keunikannya yang memberikan nilai tambah untuk konten publikasi. Dikenal dengan sifatnya yang menarik perhatian, beberapa font yang termasuk dalam kategori huruf dekoratif antara lain Jokerman, Papyrus, Ravie, Showcard Gothic, dan Snap ITC.
Tips Penggunaan Tipografi
Hierarki Ukuran Teks
Bagian heading, subheading, dan body text, berperan menciptakan hierarki yang jelas. Terkadang, kita mengandalkan intuisi untuk menentukan ukuran teks ini. Salah satu cara yang dapat membantu adalah menggunakan rumus golden triangle. Rumus ini memastikan bahwa proporsi ukuran teks seimbang
Caranya mudah. Cukup kalikan ukuran body text (misalnya 14) dengan 1.618 untuk mendapatkan ukuran subheading (23), dan kalikan lagi dengan 1.618 untuk mendapatkan ukuran heading (37). Dengan langkah-langkah sederhana ini, kita bisa menciptakan hierarki yang tepat dalam desain tipografi
Jenis dan Warna Font
Pemilihan jenis dan warna font mencerminkan tujuan dan kesan yang ingin dibangun. Oleh karena itu sesuaikan font beserta warnanya untuk hasil yang maksimal. Perlu diingat untuk membangun kontras yang tepat antara warna font dengan latar belakang yang digunakan. Hal ini sering dianggap sepele tetapi sebenarnya sangat krusial karena berpengaruh pada kemudahan pembaca dalam menerima pesan.
Personaliti Typeface
Keselarasan antara konsep atau tema dengan tipografi yang dipilih memiliki peran yang sangat penting. Sebagai contoh, dalam desain dengan konsep retro, pemilihan typeface dan font yang selaras dengan konsep tersebut akan menjadi langkah yang tepat. Perpaduan ini akan memberikan fondasi yang kokoh untuk konsep secara keseluruhan, menciptakan kesan visual yang konsisten dan kuat pada desain.
Hindari Terlalu Banyak Font
Penggunaan terlalu banyak jenis font dalam desain tidak diperlukan dan bahkan dapat mengganggu konsistensi tipografi. Disarankan untuk membatasi jumlah jenis font yang digunakan agar desain tetap terlihat teratur dan profesional. Umumnya, maksimal tiga jenis font yang berbeda sudah cukup untuk mencapai variasi dan kontras yang diinginkan tanpa mengorbankan konsistensi.
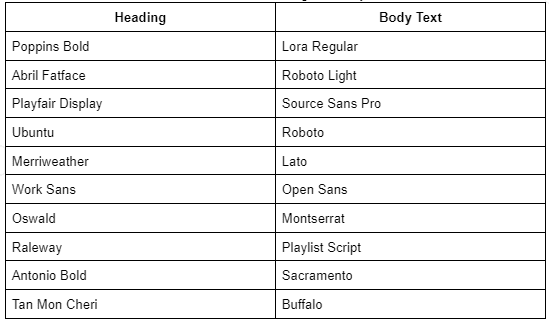
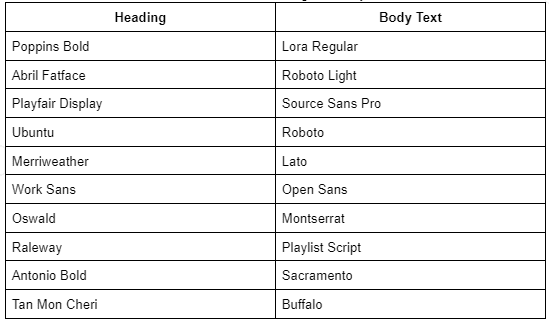
Kombinasi Font
Berikut adalah rekomendasi kombinasi font yang dapat kamu coba.


Desain Komunikasi Visual Telkom University
Berminat untuk mendalami tipografi dengan lebih mendalam? Program Studi Desain Komunikasi Visual (DKV) dapat menjadi pilihan yang sesuai untukmu. Telkom University (Tel-U) dan Telkom University Jakarta memiliki program studi DKV sebagai bagian dari Fakultas Industri Kreatif (FIK) yang telah terakreditasi A. Program DKV di Tel-U tidak hanya mengajarkan disiplin ilmu seni, tetapi juga memberikan pemahaman dalam ilmu manajemen, memberikan keunggulan kompetitif kepada lulusannya dibandingkan dengan lulusan DKV pada umumnya.
Kamu dapat menjelajahi pemahaman tipografi di program studi ini. Tidak hanya mendapatkan pemahaman yang mendalam, tetapi juga akan mengembangkan keterampilan aplikatif yang sangat berharga untuk masa depanmu. Dasar tipografi akan dipelajari pada semester 2, dan materi akan diperdalam lebih lanjut pada semester 3. Jadi, tunggu apa lagi? Segera daftarkan dirimu di sini dan raih masa depan gemilang bersama Desain Komunikasi Visual Telkom University.
Penulis: Muhammad Zabarrekha Assidiq | Editor: Daris Maulana | Foto: Public Relations | Content Research: Muhammad Ridha